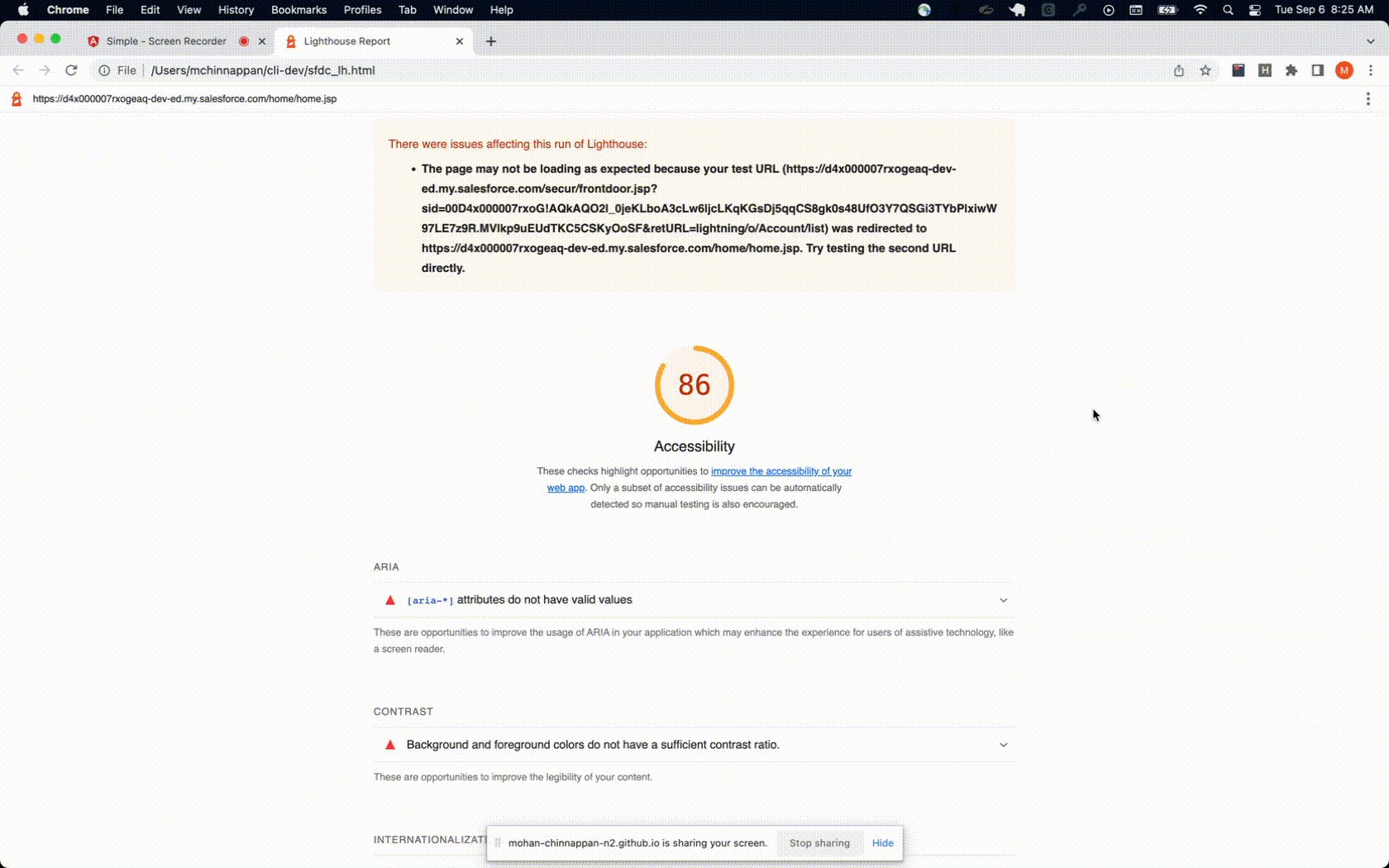
508 - Accessibility
Mobile accessibility checklist
Color contrast
- must comply with WCAG 2.1 AA level requirements:
- Contrast ratio of 4.5:1 for normal text (less than 18 point or 14 point bold.)
- Contrast ratio of 3:1 for large text (at least 18 point or 14 point bold.)
- Information conveyed via color must be also available by other means too (underlined text for links, etc.)
Visibility
- Content hiding techniques such as zero opacity, z-index order and off-screen placement must not be used exclusively to handle visibility.
- Everything other than the currently visible screen must be truly invisible (especially relevant for single page apps with multiple cards):
- Use the hidden attribute or visibility or display style properties.
- Unless absolutely unavoidable, aria-hidden attribute should not be used.
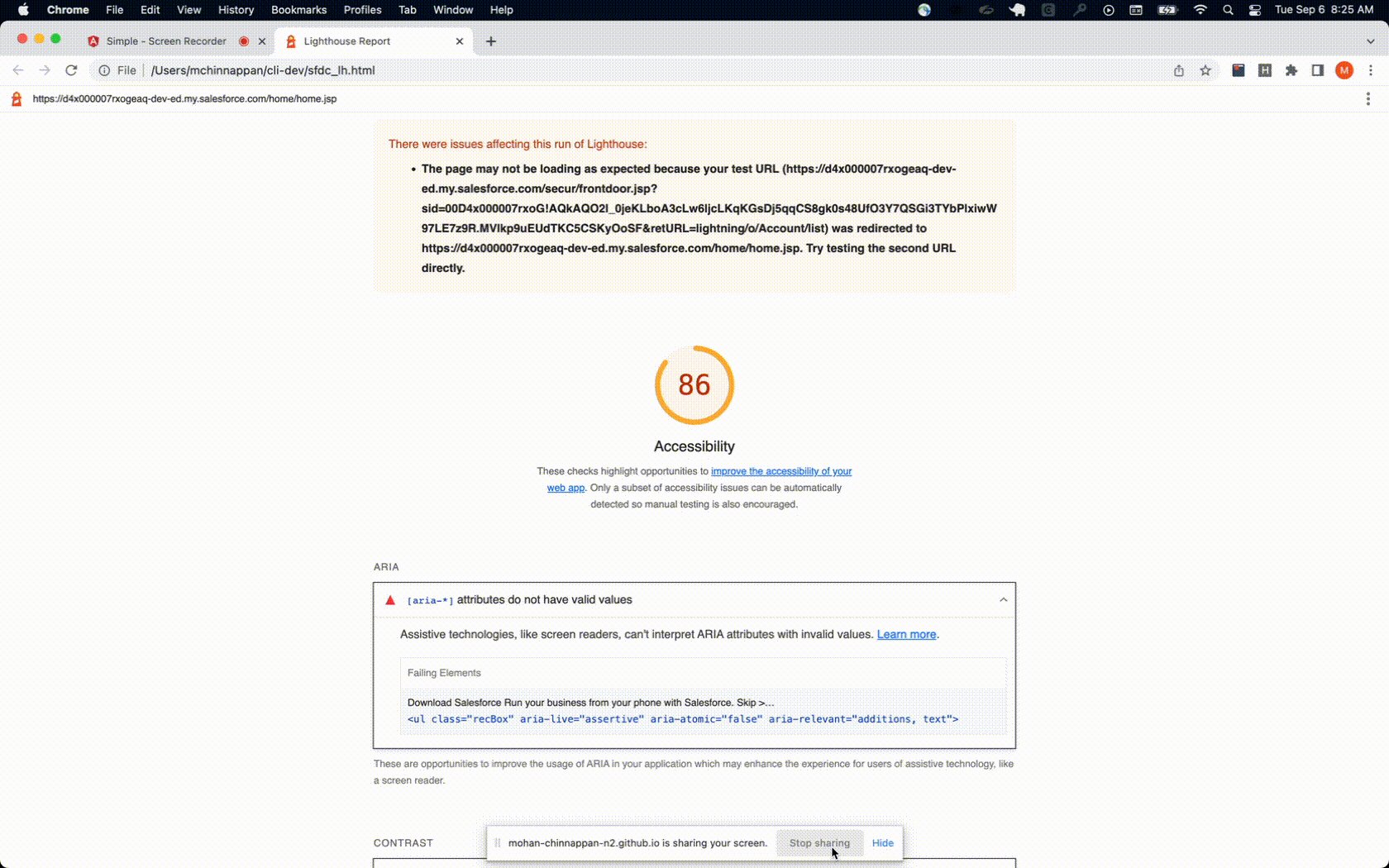
Text Equivalents
- Text equivalent must be provided for every non-strictly presentational non-text element within the app.
- Use alt and title where appropriated
<td>
<input type="text" aria-label="quantity of mangos">
</td>
-
If the above attributes are not applicable, use appropriate ARIA States and Properties such as aria-label, aria-labelledby, or aria-describedby.
-
Images of text must be avoided. Images of Text (Level AA)
-
All form controls must have labels (
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
Handling state
- Content should not be restricted to a single orientation, such as:
- portrait
- landscape unless essential. Orientation (Level AA)
General guidelines
- An app title must be provided.
- Headings must not break hierarchical structure
<h1>Top level heading</h1>
<h2>Secondary heading</h2>
<h2>Another secondary heading</h2>
<h3>Low level heading</h3>
- For touch events, at least one of the following must be true:
- The down-event should not be used to trigger any action
- The action is triggered on the up event and an option to abort the action before its completion is available or an option to undo the action after its completion
- The up-event will undo any action that was triggered on a down event
- It is essential to trigger the action on the down event. For example, playing a game or a piano application.
References
- MDN: Mobile accessibility checklist
- Using the HTML title attribute – updated March 2020
- 6.6 Definitions of States and Properties (all aria-* attributes)
- Target touch size
Tools
- Firefox Accessibility Inspector
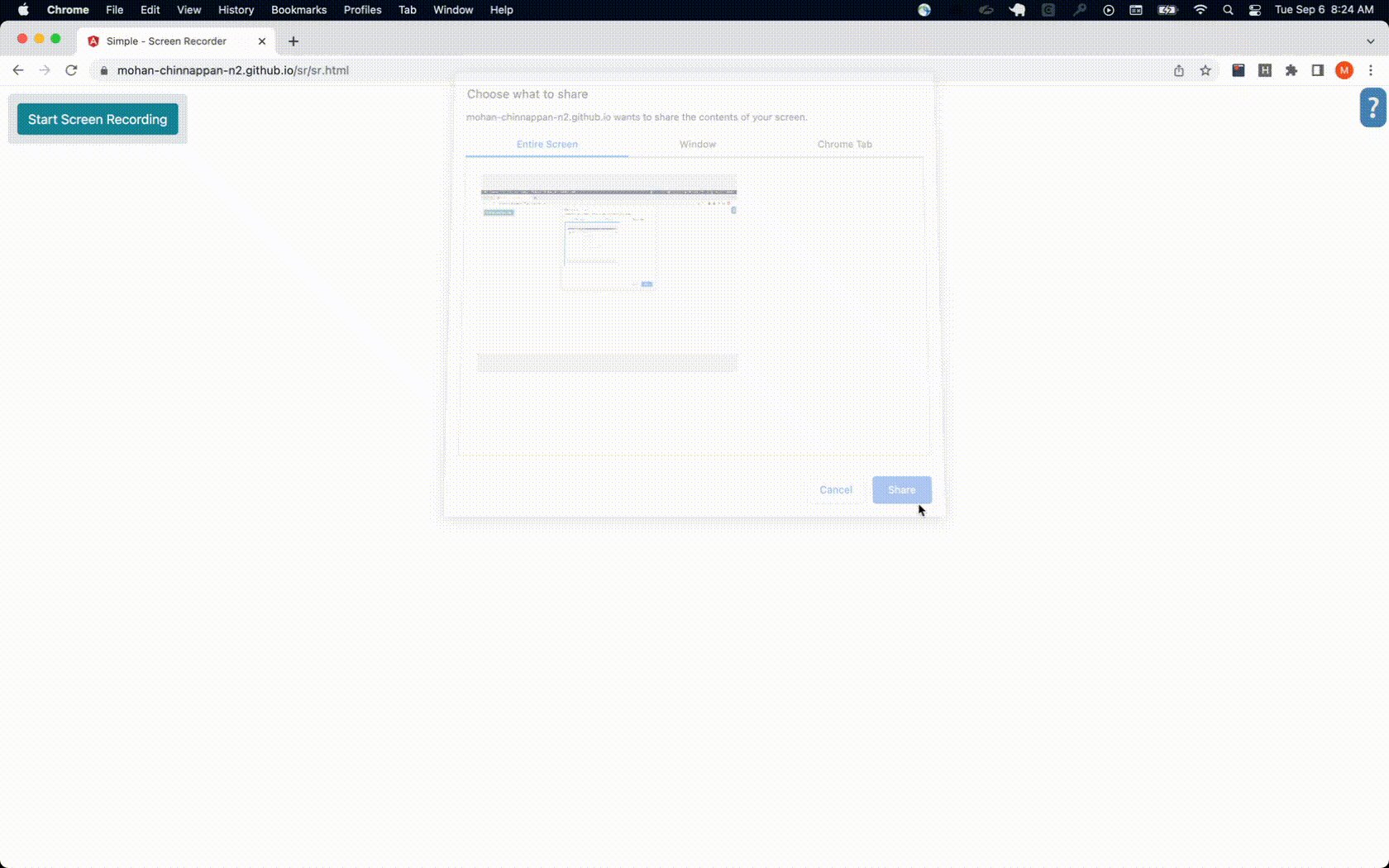
Kural Install
# linux and mac
sudo npm i -g kural
# windows
npm i -g kural
Chrome Driver
- Download the Chrome Driver file and put this in your PATH
$ cat 508_sfdc.json
{
"testName": "508 - sfdc",
"name": "login",
"url": "https://login.salesforce.com",
"port": 8041,
"soMo": 50,
"headless": false,
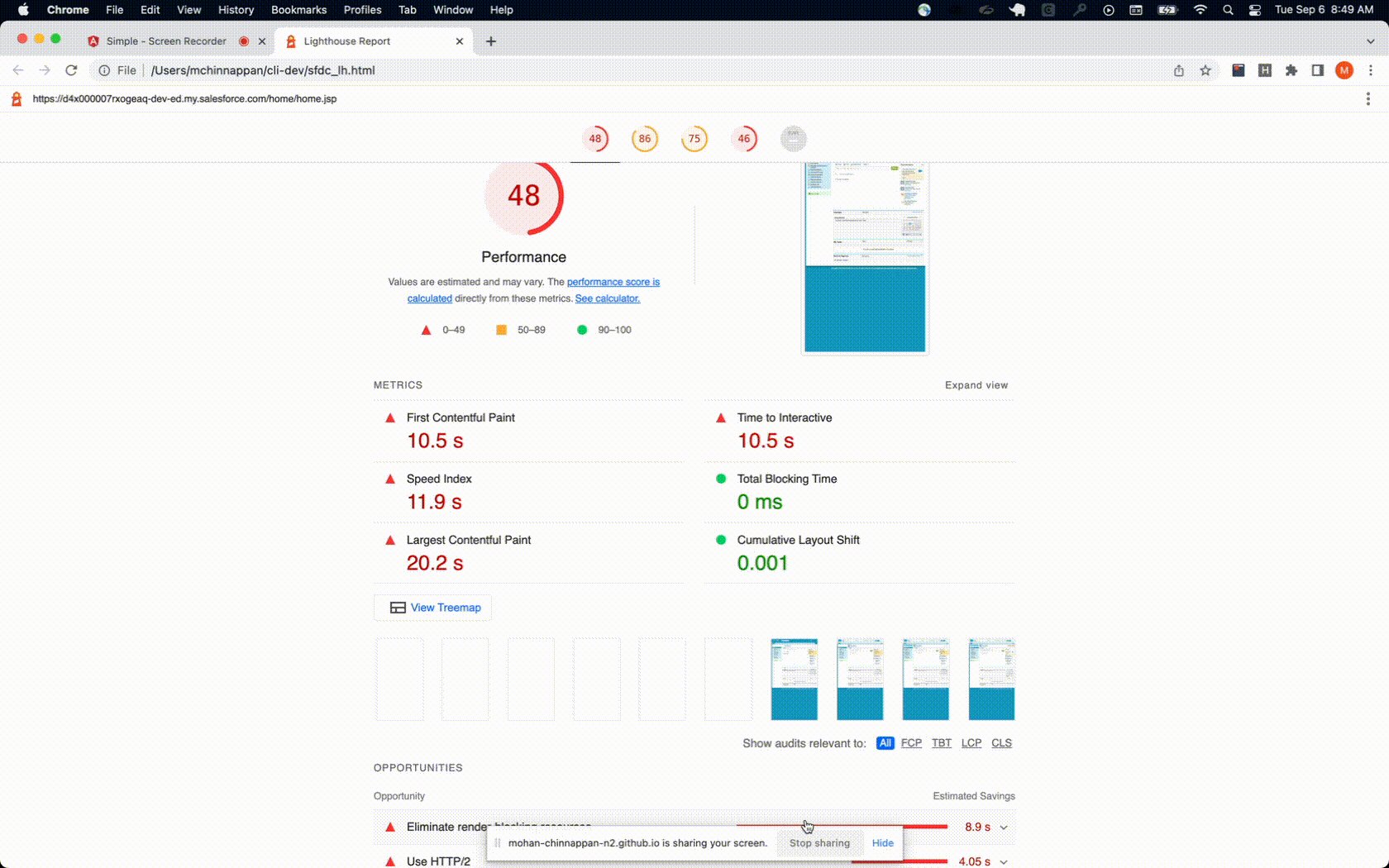
"reportFilename": "sfdc_lh.html",
"viewport": { "width": 1516, "height": 699 } ,
"onlyCategories": ["accessibility", "best-practices", "performance", "pwa", "seo" ],
"form": [
{
"locator": "#username",
"value": "mohan.chinnappan.n.sel@gmail.com",
"action": "sendKeys"
},
{
"locator": "#password",
"value": "PWD",
"action": "sendKeys"
},
{
"locator": "#Login"
}
]
}
$ cat 508.json
{
"description": "Running 508 checks on Salesforce org page",
"retURL" : "lightning/o/Account/list",
"headless": false,
"port": 8041,
"slowMo": 50,
"closeBrowser": true,
"reportFilename": "sfdc_lh.html",
"viewPort": { "width": 2040, "height": 699 },
"onlyCategories": ["accessibility"]
}